
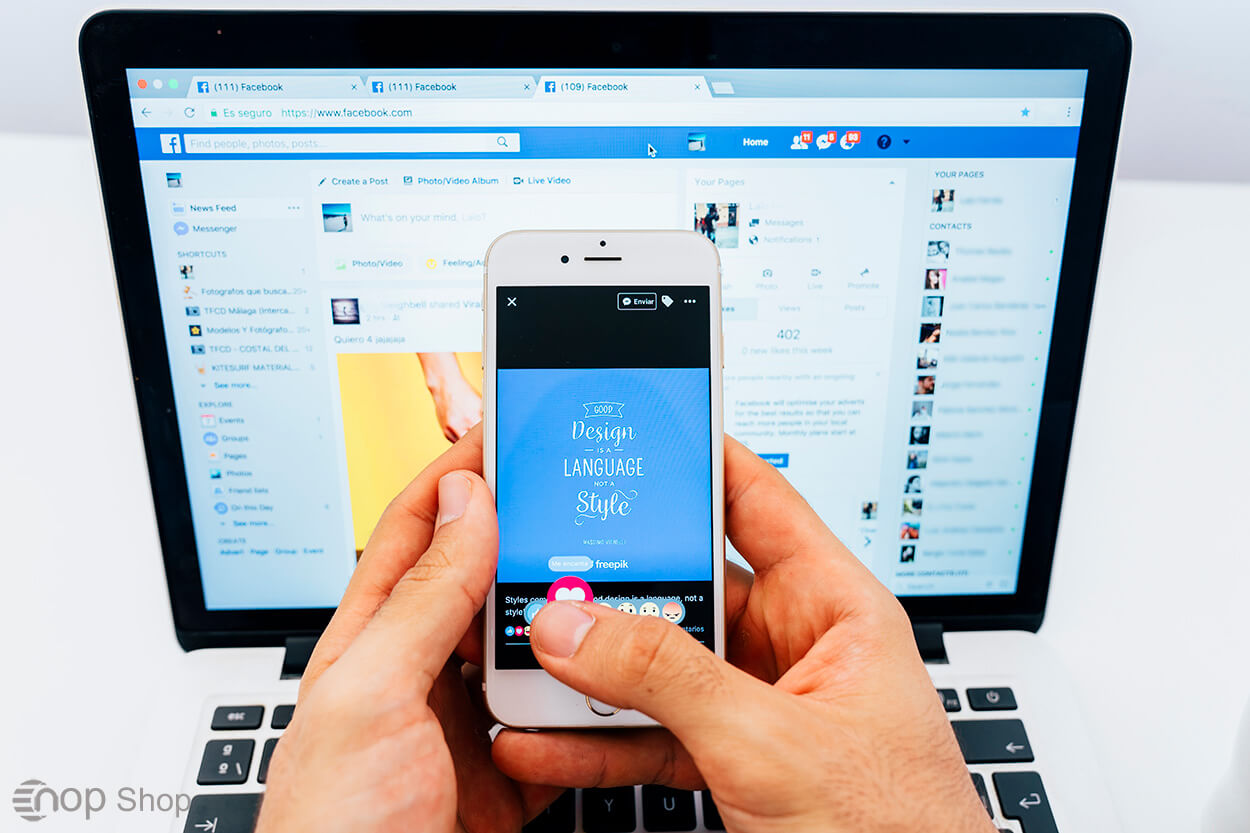
وقتی صحبت از سازگاری با تلفن همراه برای وب سایت ها می شود، منظور ما این است که طراحی سایت به انواع و اندازه صفحه نمایش موبایل پاسخ می دهد. این پاسخ به معنای تغییر در طراحی صفحات شما است، به منظور بهبود تجربه مرور در دستگاه های مختلف. این تغییرات شامل تغییراتی در اندازه متن، قرارگیری و ترتیب دکمه ها، بهبود پیوندها و اندازه رسانه موجود در سایت است. این سایت ها به دلیل انعطاف پذیری در برخورد با دستگاه های مختلف و ارائه نسخه های مختلف و بهینه شده از یک سایت، سایت های ریسپانسیو(Responsive) نامیده می شوند تا صرف نظر از نوع دستگاه مورد استفاده، بهترین تجربه ممکن را به کاربر ارائه دهند.
سازگاری با موبایل: نگاهی به گذشته
از زمان اختراع اینترنت تا همین اواخر، رایانه ها و کامپیوترهای شخصی تنها وسیله گشت و گذار در اینترنت بودند. بعداً به مرور زمان برخی از تلفن ها توانستند در اینترنت گشت و گذار کنند، اما در مقایسه با آنچه کامپیوترها می توانستند استفاده کنند، از کاربرد کمتری برخوردار بودند. با گذشت زمان، دستگاه های بیشتری ظاهر شدند که قادر بودند به اینترنت دسترسی داشته باشند مانند: رایانه لوحی(Tablet)، تلفن همراه و برخی از دستگاه های بازی. اگرچه کامپیوترها در آن زمان در ترافیک اینترنت غالب بودند، اما سهم آنها به طور فزاینده ای در حال فرسایش است.
در ابتدای سال 2007، اپل اولین آیفون را معرفی کرد که با صفحه لمسی و مرورگر اینترنت همراه بود. از آن زمان، دستگاه های تلفن هوشمند گسترش یافته و نرخ فعالیت اینترنت آنها به هزینه کامپیوترها افزایش یافت، که سهم آنها با سرعت بیشتری نسبت به قبل کاهش پیدا کرد. همانطور که انتظار می رفت، در اواخر سال 2016، StatCounter اعلام کرد که تلفن ها برای اولین بار از رایانه ها در نرخ گشت و گذار بهتر عمل کرده اند و عصر جدیدی را برای وب سایت ها و برنامه ها آغاز کرده اند.

آیا سایت شما با موبایل سازگار است؟
اگر تعجب می کنید که سایت شما با چه سازگاری موبایلی سازگار است، می توانید با مشاهده برخی علائم هنگام مرور در تلفن همراه، این مورد را تأیید کنید. مثلا:
آیا بدون نیاز به پیمایش به چپ و راست برای مرور محتوای سایت، صفحات سایت با صفحه موبایل متناسب هستند؟
آیا اندازه برگه ها و پیوندها مرتب شده و قالب بندی شده اند تا کلیک و پیمایش سایت راحت تر شود؟
آیا سایت بر محتوای اصلی تمرکز کرده و عناصر اضافی را به حداقل می رساند؟
آیا بارگیری تصاویر و رسانه ها کوچکتر و سریعتر است؟
همچنین چندین سایت و ابزار نرم افزاری وجود دارد که می توانند به شما در ارزیابی سازگاری تلفن همراه کمک کنند مانند ابزار Google Mobile Test.

مزایای سازگاری با موبایل برای سایت شما چیست؟
هدف اصلی از طراحی وب سایت های سازگار با موبایل، بهبود تجربه کاربر و افزایش عملکرد وب سایت هنگام مشاهده در دستگاه های کوچکتر و با کندی عملکرد است. این کار کاربران را ترغیب می کند تا به جای سایت های رقابتی که تجربه کاربری بدتری را فراهم می کنند، از آنها بازدید کنند. چه مالک یک وب سایت خبری باشید، چه یک فروشگاه آنلاین یا حتی یک وبلاگ آنلاین داشته باشید، بی توجهی به اکثر بازدیدکنندگان تلفن همراه شما بیش از آنچه فکر می کنید مضر خواهد بود. از آنجا که سایت شما یک تجربه مرور ضعیف برای بازدیدکنندگان شما فراهم می کند، در حالی که سایت های پاسخگو(Responsive) دارای مزایای بی شماری هستند، از جمله:
1. سازگاری موبایل باعث بهبود رتبه شما در نتایج موتور جستجو می شود
برای وب سایت ها، رتبه آنها در صفحه نتایج جستجو دارای اهمیت فوق العاده ای است. بیشتر سایت ها به ترافیکی که از صفحه نتایج جستجو به دست می آورند اعتماد می کنند و کسب رتبه بالا تفاوت بین مرگ و زندگی سایت است، بدون ذکر سود و زیان. در این حالت، اهمیت سازگاری با تلفن همراه محدود به بهبود تجربه استفاده برای بازدیدکنندگان نیست، بلکه فراتر از آن است که بر رتبه شما در صفحه نتایج جستجو تأثیر بگذارد.
گوگل اعلام کرده است که برای تعیین رتبه آن در صفحه نتایج جستجو به ارزیابی صفحه موبایل سایت شما اعتماد خواهد کرد و خود صفحه را قبل از نسخه رایانه ای ایندکس می کند. همه اینها به شما ایده اهمیت سازگاری موبایل برای گوگل را می دهد، که 93٪ از بازار جستجوی آنلاین را به خود اختصاص می دهد و در صورت لزوم، طراحی پاسخگو یا ایجاد نسخه موبایل سایت شما را ترغیب می کند. اگر Google سایت شما را برای مرور تلفن همراه نامناسب بداند، قطعاً رتبه سایت شما آسیب خواهد دید.
2. تعامل بازدیدکنندگان با سایت شما افزایش می یابد
سایت هایی که هنگام مرور از طریق رایانه ها، رایانه های لوحی(Tablet) و تلفن های همراه تجربه بهتری را در اختیار کاربر قرار می دهند، شانس بیشتری برای ایجاد طرفداران رو به رشد دارند که به موفقیت پروژه های آنها در اینترنت، هر نوع و ماهیت و فعالیت آنها کمک زیادی می کند. به سایتهایی که موفق به ارائه محتوای جذاب شوند، بازدیدکنندگان بیشتری پاداش می گیرند. در حالی که سایت های ناسازگار با موبایل قادر به ادامه کار نیستند، اما اگر این مشکل را برطرف نکنید، بازدید کنندگان خود را از دست خواهید داد. علاوه بر این، سازگاری موبایل کمک زیادی به سرعت بخشیدن به سایت شما و کاهش نرخ پرش(Bounce Rate) می کند، زیرا گوگل اظهار داشت که در صورت بارگیری بیش از 3 ثانیه و رفتن به سایت های جایگزین، 53٪ از بازدید کنندگان سایت را ترک می کنند.

3. زمان مرور بازدیدکنندگان افزایش پیدا می کند
زمانی که بازدیدکنندگان از وب سایت شما بازدید می کنند، بازتاب خوبی از تجربه کاربری سایت به دست می آورند. اما اگر در حین پیمایش سایت برای آنها مشکل رخ دهد، احتمال ماندن در سایت شما به طور قابل توجهی کم می شود. در همین زمینه، Adobe می گوید در صورت عدم نمایش مطلوب محتوای سایت در دستگاه هایشان، از هر ده کاربر هشت نفر دیگر استفاده از این سایت را متوقف می کنند. با گسترش دستگاه های تلفن همراه، افراد می توانند در اینترنت مشغول گشت و گذار باشند در حالی که کارهای معمول خود را انجام می دهند، هنگام انتظار، یا هنگام گشت و گذار در خارج از کشور، به سایت های سازگار با تلفن همراه و تجربه کاربری بهتر فرصت بیشتری می دهند تا بازدیدکنندگان بیشتری را به خود جلب کنند.
4. سازگاری با موبایل به شما یک مزیت بازاریابی نسبت به رقبا می دهد
اگر کسب و کار آنلاین دارید، باید سایت خود را بهبود بخشید و سازگاری تلفن همراه را بیش از هر زمان دیگری تقویت کنید. بیشتر مشاغل موجود در کره زمین اکنون وب سایت های خاص خود را دارند، بنابراین بهینه سازی و به روزرسانی سایت شما برای سازگاری با تلفن همراه می تواند به اندازه اجرای کمپین های تبلیغاتی محصولات یا خدمات شرکت شما مهم باشد.
چندین سال است که شرکت ها طراحی واکنش گرا را در سایت های خود شروع کرده اند. اکنون، اکثریت قریب به اتفاق وب سایت ها مفاهیم سازگاری با تلفن همراه را پذیرفته اند، زیرا این سازگاری مستقیماً بر توانایی بازاریابی و نتایج مالی آنها تأثیر می گذارد. بنابراین اگر سایت شما از سازگاری با تلفن همراه پشتیبانی نمی کند، شما در حال حاضر از رقابت خود عقب هستید. ارائه یک تجربه کاربری ضعیف در سایت شما باعث می شود که مشتریان بالقوه شما به سمت سایر سایت های رقیب که خدمات مشابه با جذابیت بیشتری ارائه می دهند، هدایت شوند.
جذب بازدید کننده بیشتر مهمترین فایده ای نیست که شما از بهبود سازگاری با تلفن همراه کسب خواهید کرد. ضمن گسترش برند شما، افزایش وفاداری مشتری و فشار بر رقبا، همه این عوامل در موفقیت تجارت شما در اینترنت تأثیر خواهد گذاشت و احتمال تبدیل بازدید کنندگان سایت شما به مشتری را افزایش می دهد، که به تقویت حضور شما در کار کمک می کند.
![]()
چگونه می توان سایت خود را با تلفن همراه سازگار کرد؟
وقتی نوبت به چگونگی پیاده سازی سازگاری تلفن همراه در سایت شما می رسد، انتخاب شما به ایجاد تعادل دقیق بین هزینه و عملکرد بستگی دارد و اگر به وب سایت های موجود نگاه کنیم می توانیم همه این روش ها را به دو روش اصلی کاهش دهیم:
طراحی پاسخگو را راه اندازی کنید
اگر توصیه های قبلی گوگل را در ذهن داشته باشیم، ایجاد یک وب سایت مبتنی بر طراحی پاسخگو راهی برای کسب و کارهای کوچک و متوسط است. زیرا طراحی واکنش گرا به برنامه نویسی یک سایت بستگی دارد به گونه ای که در خدمت دستگاه های مختلفی باشد که بازدیدکنندگان برای مرور سایت شما استفاده می کنند. همه دستگاه ها کد یکسانی را بارگیری می کنند، اما مطابق دستورالعمل های موجود در آن کدها، محتوا را متفاوت نشان می دهند.
این دستورالعمل ها برای آماده سازی برای چندین حالت مرور، از جمله انواع دستگاه های مرورگر، بسته به اندازه نمایشگر آن دستگاه ها هنگام مرور سایت شما در نظر گرفته شده است. بنابراین در حالی که این دستگاه ها کد یکسانی را دریافت می کنند، دستگاه های مختلف آن را متفاوت تفسیر می کنند و بر این اساس، چیدمان محتوای سایت هنگام مشاهده در دستگاه های مختلف متفاوت است. این سناریوها به طور کامل در نظر گرفته شده و با توجه به منابع موجود، بهترین تجربه ممکن کاربر را ارائه می دهند. و بنابراین هزینه کمتری خواهد داشت، زیرا شما فقط یک سایت را در پایان روز برنامه ریزی خواهید کرد.

ساخت یک سایت موبایل جایگزین
در مورد سایت های شرکتی بزرگ که تعداد زیادی کاربر را در خدمت شما قرار می دهند، ایجاد یک سایت موبایل اغلب سودمندتر است. زیرا این سایتها معمولاً مشکلات زیادی در عملکرد در دستگاههای مختلف دارند. در این حالت، طراحی پاسخگو راه حلی برای این موارد نخواهد بود، اما بار بیشتری را بر دوش دستگاه مرورگر می گذارد. دلیل این امر این است که سایت با استفاده از کدهای نرم افزاری استاندارد ساخته شده است که به انواع دستگاه ها سرویس می دهند و تصمیم گیری در مورد استفاده یا نادیده گرفتن بر عهده مرورگر است.
به عبارت دیگر، برخی از مطالب و کدهایی که وی آپلود می کند در واقع نمایش داده نمی شوند، که بر سرعت و عملکرد سایت در آن دستگاه ها تأثیر منفی می گذارد. برای سایت های کوچکتر، این ممکن است مشکلی نداشته باشد، زیرا تأثیر بر سرعت و عملکرد سایت با اندازه سایت افزایش می یابد. که باعث از دست رفتن درصد زیادی از کاربران و در نتیجه درآمد آن تجارت می شود.
بنابراین، بهبود عملکرد سایت برای دستیابی به سازگاری با تلفن همراه در مقایسه با هزینه های اضافی ایجاد یک سایت تلفن همراه جداگانه، اولویت اصلی این شرکت ها است. همچنین می توانید برای دستیابی به سازگاری تلفن همراه برای سایت خود و افزایش تجربه مشتریان خود، توسعه دهندگان وب سایت و برنامه را استخدام کنید.
در پایان باید یادآور شد که، سازگاری تلفن همراه و فناوری های طراحی پاسخگو به ستون های اساسی در ساخت وب سایت های مدرن تبدیل شده اند. با تسلط موبایل بر ترافیک اینترنت، دیگر هیچ بحثی درباره اهمیت بهبود وب سایت ها برای پشتیبانی از سازگاری با موبایل وجود ندارد. زیرا سایتهایی که نتوانند همگام با این تغییرات خود را وفق دهند، با نادیده گرفتن کاربران و از دست دادن تمام شانس رقابت، به نفع سایتهای دیگری که تجربه بهتری به کاربران خود می دهند مجازات می شوند. که با گذشت زمان به یک طرفدار در حال رشد و یک کسب و کار در حال رشد تبدیل می شود.
نتیجه گیری
امیدواریم که در این مقاله توانسته باشیم از میزان اهمیت موبایل پسند بودن وبسایت ها پرده برداری کنیم و شما را متقاعد کنیم که برای رسیدن به مرحله رشد و افزایش میزان ترافیک چاره ای ندارید جز این که با آخرین و مهم ترین الگوریتم هایی که گوگل به شما ارائه می کند سازگار شوید.
در انتها پیشنهاد می کنیم در صورتی که ابهامات و یا سوالاتی در زمینه موضوع مطرح شده در این مقاله دارید این امکان برایتان فراهم است که در بخش کامنت ها با ما و سایر کارشناسان حرفه ای ما در این وبسایت ارتباط بگیرید. زیرا که در اسرع وقت به تمامی سوالاتی که در آن بخش مطرح شده رسیدگی می شود و می توانید که پاسخ پرسش تان را در همان بخش و در زیر سوال خودتان دریافت کنید.






ثبت نظرات